BLOB(Binary Large OBject) 타입은 65535 바이트를 넘는 바이너리 데이터 타입이다.
mysql workbench에서 BLOB 이라고 뜨며 데이터가 보이지 않는 경우가 있다.

이를 해결하기 위해 1. 워크벤치의 설정을 변경하거나 2. mysql의 cast() 함수를 사용한다.
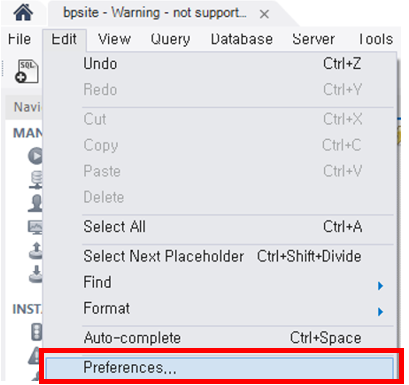
1. 워크벤치에서 Edit > Preferences > SQL Editor > SQL Execution > Treat BINARY/VARBINARY as nonbinary character string 을 체크한다.
BLOB이 바이너리 데이터이기 때문에 바이너리 데이터를 논바이너리 문자열로 출력하도록 설정한다.


이렇게 하면

다음과 같이 BLOB타입의 데이터도 잘 출력된다.
2. CAST 함수를 사용한다.
cast함수 사용법 : cast(value as datatype)
Datatype은 다음과 같이 있는데, 문자열로 출력을 할 것이기 때문에 CHAR 선택
| DATE | Converts value to DATE. Format: "YYYY-MM-DD" |
| DATETIME | Converts value to DATETIME. Format: "YYYY-MM-DD HH:MM:SS" |
| TIME | Converts value to TIME. Format: "HH:MM:SS" |
| CHAR | Converts value to CHAR (a fixed length string) |
| SIGNED | Converts value to SIGNED (a signed 64-bit integer) |
| UNSIGNED | Converts value to UNSIGNED (an unsigned 64-bit integer) |
| BINARY | Converts value to BINARY (a binary string) |
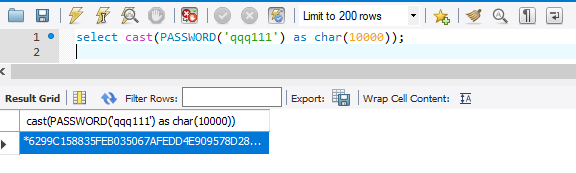
이렇게 SQL문을 작성하면 다음과 같이 문자열로 잘 출력된다.
select cast(PASSWORD('qqq111') as char(10000));

'프로그래밍 > SQL' 카테고리의 다른 글
| mysql- Error Code: 1175. You are using safe update mode and you tried to update a table without a WHERE that uses a KEY column. (0) | 2019.12.14 |
|---|---|
| outer join - mysql (0) | 2019.11.28 |
| workbench에서 readonly 해제하기 (0) | 2019.11.28 |
| mysql - Error Code: 1248 Every derived table must have its own alias (0) | 2019.11.22 |
| mysql - "Error Code : 1221 Incorrect usage of UNION and ORDER BY" (0) | 2019.11.22 |
WRITTEN BY
















